How to Host Your Portfolio on GitHub?
Every software developer should be able to present their work with the help of portfolio. GitHub allows you to host your website for free.
Similar service is offered by BitBucket. If this is the product of your choice, you can learn more here: Hosting portfolio on BitBucket.
Without prolonging lets dive into how to host your portfolio on GitHub.
In this article I will we refering to your GitHub username as <username>.
1. Create repository.
 First you need to create a repostitory from which GitHub will be serving your page to clients.
First you need to create a repostitory from which GitHub will be serving your page to clients.
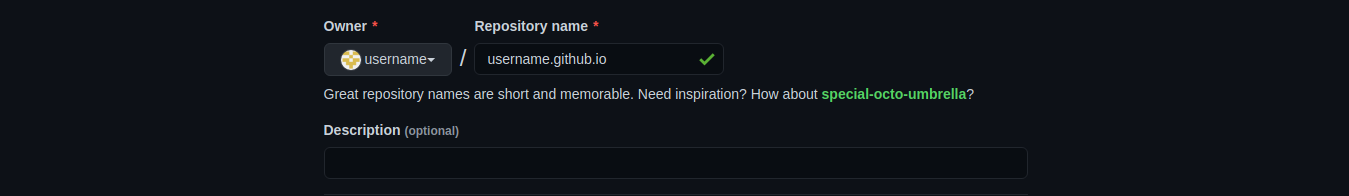
Repository has to have a special name, which is unique to your GitHub account:
<username>.github.io

2. Add index.html file.
By default GitHub serves an index.html file from a directory.
If you place index.html file at the root of your repository, this will be a default file accessed by browser when your GitHub domain (<username>.github.io) is entered into the address bar.
If you want to create additional URL path on your website, then you have to create a folder inside of repository, then add another index.html file in that folder. Then when a client visits <usrename>.github.io/<foldername>, index file from this folder will be served.
But for now, just place index.html inside repository.
3. Fill your index.html with data.
Now everything is ready to start creating your portfolio and filling your website in. To illustrate the concept fill your index.html with:
<h1>Hello World!</h1>
4. Test
Open browser and go to
<username>.github.io
That’s what you should see:

Now whatever changes you push to your portfolio repository, they will reflected in your website and hosted for free. It is time for you to get creative and develop your portfolio!